What is an Empathy Map?
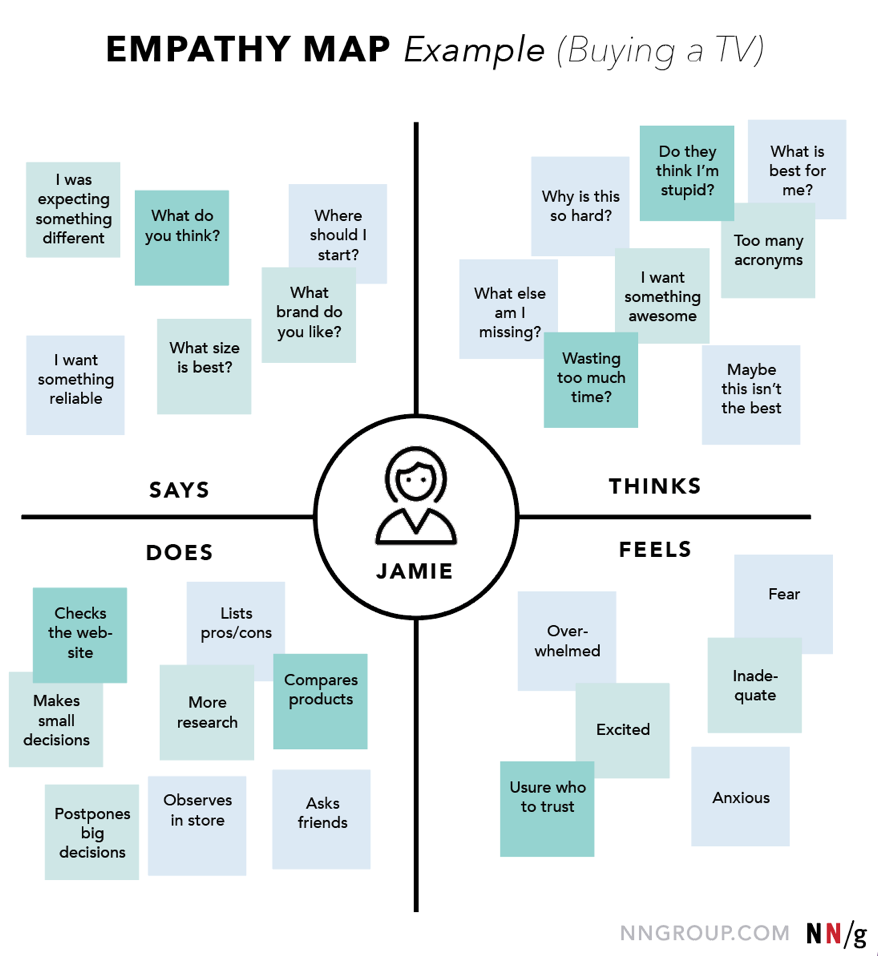
Empathy maps helps design teams to understand the user’s mindset by capturing what a persona says during an interview or other usability study, thinks throughout the experience, the actions the user physically does, and the user’s feelings during the activity, in order to prioritize the user’s needs. Empathy maps are also great as a background for the construction of the personas that you would often want to create later. Empathy maps consist of four main areas. Each area represents important characteristics which the user exhibited during the observation or research phase. Each area of the map will show what the user says, thinks, feels and does.
"An empathy map is a very quick, very rough persona template"
| Section |
|---|
| Column |
|---|
|
 Image Removed
Image Removed
"Empathy is seeing with the eyes of another, listening with the ears of another and feeling with the heart of another.” - Many times in the midst of dealing with the data, we forget we are dealing with people. An empathy map synthesizes the date of the users’ thoughts, experiences, goals and frustrations into a single document with a face and a name. This provides a platform for us to relate to and empathize with our user base.
Why Use Empathy Maps?
Getting Inside Their Heads. At times we may think that we understand what our customer wants, but the solution we develop doesn’t meet their needs. In order to provide effective solutions, you must first understand, who they are, what they are thinking, feeling, saying, seeing, hearing, doing and what their goals and frustrations are. The empathy map combines this data into a relatable format, giving you a better understanding of your customer, insights into previously unrealized needs and knowledge of what they value. With this information, you are able to develop a more rounded solution.
How to Build an Empathy Map
An empathy map is most helpful if it is created at the beginning of the design process. After the initial user research, gather a group of team members into a room to have an empathy mapping session. The steps involved in the creation of a empathy map are as follows:
- Choose a Customer Segment: Based on the data gathered and personas created, list the customer segments and choose a single segment to focus on.
- Define the Demographics: Who are they? Include basic information such as name, age and marital status
- Create the Map: Divide the map into four quadrants with a picture in the middle. Along the bottom create a separate section for Pains(Frustrations) and Gains(Goals).The four quadrants should be as follows:
- Think and Feel
- See
- Hear
- Say and Do
- Brainstorm: Using sticky notes answer the questions. One answer per sticky:
- What is your customer thinking and feeling?
- What are they seeing?
- What are they hearing? Who is influencing them?
- What are they saying and doing?
- What are their goals and frustrations?
- Put it on the Map: Place the sticky notes on the corresponding areas on the map.
- Analyze the Data: Using the map combine the data, to create a more detailed summary of the customer and determine how you can address their pain points and meet their goals
Images from https://www.nngroup.com/articles/empathy-mapping/
 Image Removed
Image RemovedMicrolearning
| Section |
|---|
| Column |
|---|
|
| HTML |
|---|
<iframe width="100%" height="300" src="https://www.youtube.com/embed/DfSuOkgv7BU" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
|
What is Empathy Mapping? | Expand |
|---|
| An empathy map is a collaborative tool marketing can use to gain a deeper insight into their customers. |
|
|
For More Information<iframe width="100%" height="315" src="https://www.youtube.com/embed/9HwpR3Njq00" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
How to Empathy Map | Expand |
|---|
| A 5-step process for creating empathy maps that describe user characteristics at the start of a UX design process. (NNgroup | 2/8/2019) |
|
|